Elegant Themes bietet für Divi von haus aus eine Deutsche Sprachdatei an. Für das Theme Extra leider nicht. Im Support Forum von Elegant Themes habe ich ein Quelle gefunden, die dem Abhilfe schafft.
Hier nochmal ein Erklärung dazu was Du bei der Installation zu beachten hast.
- Die Dateien aus dem Zip Ordner entpacken und in den Lang Ordner Deines Themes packen. Wenn Du ein Child Theme nutzt, im Ordner Deines Child Themes einen Ordner /lang/ einfügen und da dann die Inhalte der Zip Datei einfügen.
- Wenn Du mit einem Child Theme arbeitest, öffne die function.php und füge am Ende folgenden Code ein:
1 function c_lang_function() { 2 load_child_theme_textdomain( 'extra', get_stylesheet_directory() . '/lang' ); 3 load_child_theme_textdomain( 'Extra', get_stylesheet_directory() . '/lang' ); 4 } 5 add_action( 'after_setup_theme', 'c_lang_function' );
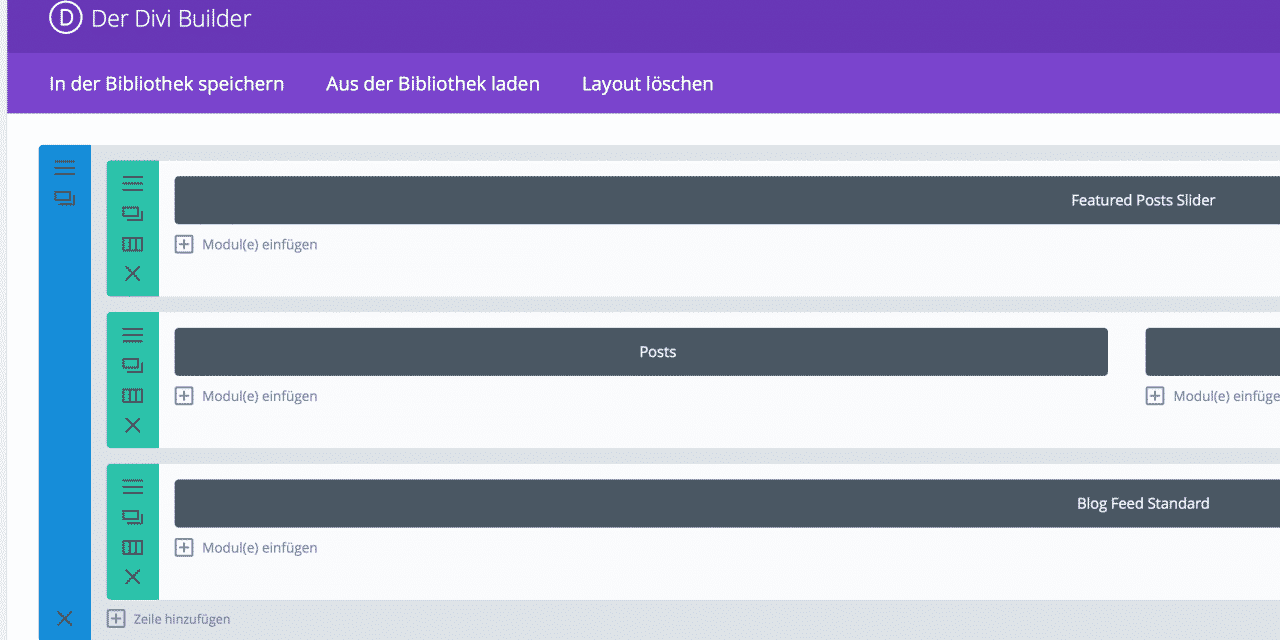
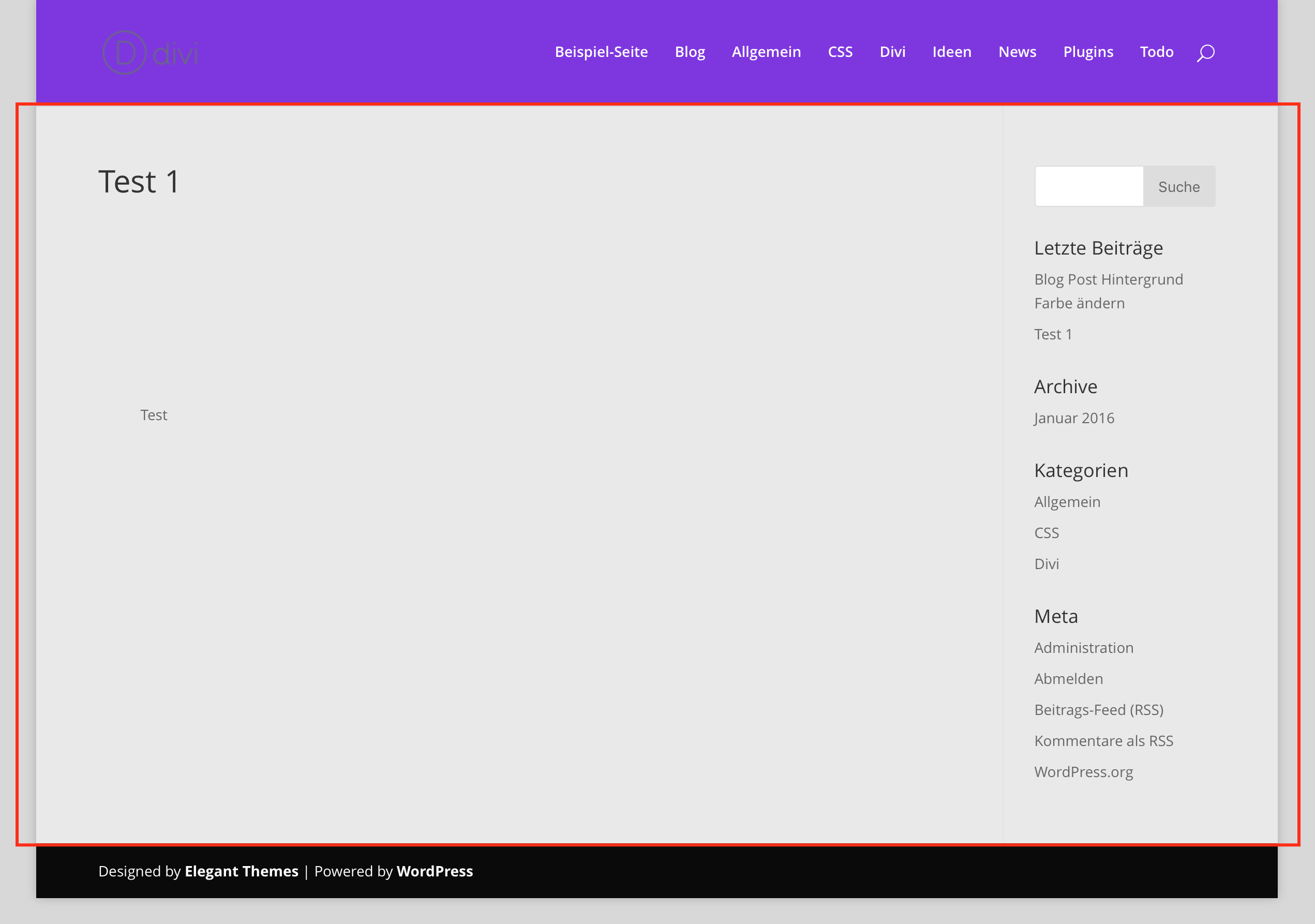
- Im Theme / Layout fehlt nun die Seitenleiste. Gehe im Backend zu den Widgets. Du findest Dort in der Regel rechts einen neuen Widget Bereich namens Hauptseitenleiste. Diese ist leer. Diese kannst Du wieder mit Widget befüllen. Im Unteren Bereich des Widget Fensters findest Du inaktive Widgets mit der Überschrift „Inaktive Seitenleiste (ungenutzt)“. Diese kannst Du Deinem leeren Widgetfenster „Hauptseitenleiste“ hinzufügen. Hast Du das getan bearbeitest Du nun das Layout von Extra, um Deine Seitenleiste in deutsch auf Deiner Seite wieder einzufügen. Gehe auf Deine Startseite. Oben klickst Du auf „Layout bearbeiten“. Rechts unten findest Du die Extra Settings für die Seitenleiste. Wähle da den eben bearbeiteten Widgetbereich „Hauptseitenleiste“ aus. Wenn Du das gespeichert hast, sollte wieder alles normal auf Deiner Seite laufen. Viel Spass damit. (:
Download Deutsche Sprachdatei für Extra Theme
Mit freundlicher Unterstützung von Dennis Acker. Mit seiner Modifikation der Sprachdatei muss der letzte Punkt mit den Widgets nicht mehr beachtet werden. ACHTUNG: Ich selbst habe dies nicht getestet.





Hierzu eine kleine Anmerkung…
Danke erstmal für das po-file! Ich hatte bereits begonnen, das englische zu übersetzen.
In diesen po/mo Files sind nun so ziemlich alle Begriffe übersetzt – auch die Bezeichnung der Widgets.
Das hat den unangenehmen Effekt, dass WordPress die Standardwidgets nicht mehr erkennt und die, wie oben erklärt, neu angeben werden müssen.
Funktioniert prinzipiell, aber: ich habe hier einen Blog mit x posts. Die zeigen nun KEINE Seitenleiste mehr an, weil die nun anders, eben „Hauptseitenleiste“ heißt.
Ruf ich einen Blogbeitrag auf, steht dort als „Wählen Sie den Sidebar/Widget Bereich“ der Begriff „Standard“. Den Standard scheint es nun aber nicht mehr zu geben, es muss dort nun Hauptseitenleiste eingetragen werden.
Wo teile ich dem System denn nun mit, dass der Standard nun Hauptseitenleiste und nicht mehr „Main Sidebar“ lautet?!
Fatal, weil ich ohne eine Standard-Einstellung nun alle Beiträge manuell anpassen muss?!
Da behalte ich doch lieber Englisch….?!
Zumindest in diesem Bereich…
Oder idee, Lösung?
Thanks a lot
Günther
Vielen Dank für die Erklärung. Leider hat es nicht ganz so geklappt wie du es beschrieben hast. Die language Dateien mussten bei mir so heißen: extra-de_DE.mo, extra-de_DE.po. Und dann kommen diesen in den folgenden Ordner „wp-content > languages > themes“ und nicht in den language Ordner von dem Extra-Theme (wp-content > themes > Extra > …). Der Rest funktionierte aber so. Danke.
Hallo,
wo finde ich denn das .zip File?
Danke ;)
Hatte es oben bereits verlinkt. ;) Aber hier gerne nochmal: Elegant Themes – Extra Theme – Deutsche Sprachdatei
Wichtiger Hinweis für Dich: Die in Deinem Impressum hinterlegten Bilddateien sind aufgrund der nicht barrierefreien Nutzung nicht rechtskonform. Quelle unter anderem: Abmahnung wegen Impressum als Bilddatei
Ich hab deine Datei mal ein wenig verändert das die Sidebar nicht mehr betroffen ist:
http://lucksmith.de/downloads/extrager.rar
Herzlichen Dank. Ich habe es nicht getestet. Werde es aber mal als zusätzlichen Download mit Verweis auf Deinen Namen und Verlinkung auf Deine Seite mit in den Artikel aufnehmen. (:
Hallo,
bei mir funktioniert das ganze leider nicht richtig. :/
Ich habe im Ordner des Child Themes einen Ordner Namens „lang“ erstellt und dort deine Datei eingefügt.
Danach hab ich in die Functions.php den Code eingefügt:
[et_pb_dmb_code_snippet admin_label=”Code Snippet” style=”default” linenums=”off” usetabwidth=”off” use_border_color=”off” border_color=”#ffffff” border_style=”solid”]ZnVuY3Rpb24gY19sYW5nX2Z1bmN0aW9uKCkgewpsb2FkX2NoaWxkX3RoZW1lX3RleHRkb21haW4oICdleHRyYScsIGdldF9zdHlsZXNoZWV0X2RpcmVjdG9yeSgpIC4gJy9sYW5nJyApOwpsb2FkX2NoaWxkX3RoZW1lX3RleHRkb21haW4oICdFeHRyYScsIGdldF9zdHlsZXNoZWV0X2RpcmVjdG9yeSgpIC4gJy9sYW5nJyApOwp9CmFkZF9hY3Rpb24oICdhZnRlcl9zZXR1cF90aGVtZScsICdjX2xhbmdfZnVuY3Rpb24nICk7[/et_pb_dmb_code_snippet]
Allerdings ist danach meine Website nicht zu erreichen. Habe deshalb den Code wieder entfernt.
Hast du ne Idee, was ich falsch gemacht haben könnte?
Beste Grüße
Freddi
Hast Du wirklich diesen Code in die funtions.php eingefügt?
function c_lang_function() {
load_child_theme_textdomain( ‚extra‘, get_stylesheet_directory() . ‚/lang‘ );
load_child_theme_textdomain( ‚Extra‘, get_stylesheet_directory() . ‚/lang‘ );
}
add_action( ‚after_setup_theme‘, ‚c_lang_function‘ );
Das CODE-Snippet für die Einbindung in ein Child-Theme ist oben unlesbar dargestellt.
Es scheint so, als wäre ein Shortcode-Handler nicht mehr aktiv.
Wäre schön, den Code in einer adneren Form dargestellt zu erhalten.
Vielen Dank
Vielen Dank für den Hinweis. Ich habe das eben korrigiert.
Vielen Dank! Damit kann ich wieder eine Baustelle beim Relaunch abhaken.
Sehr gerne. Freut mich, wenn der Beitrag helfen konnte. (:
Super vielen Dank, hat toll geklappt!
—stooni
Sehr gerne. Vielen Dank für Dein Feedback.
Super. Vielen Dank – ist bei mir im Einsatz unter gisselbrecht.com und hoerspiel.com
Die Dateien sind im „lang“ Ordner des Themes.
Freut mich, dass es geholfen hat. Vielen Dank für Dein Feedback.
Dankeschön, ich werd’s so mal ausprobieren :) Liebe Grüße